<Do it! HTML5+CSS3>을 기본으로 배운 내용입니다.
목차
- 1. HTML 문서 기본구조
- 2. 특수 문자 사용
1. HTML 문서 기본 구조

1) <!doctype>
문서 유형을 지정하는 선언문이다.
2) <html>태그
- 웹 문서 시작을 알리는 태그이다.
- lang이라는 속성을 사용해 문서에서 사용할 언어를 지정할 수 있다.
- <html>태그 내부에는 문서 정보를 지정하는 <head>태그와 실제 화면에 보이는 문서 내용을 입력하는 <body>태그가 포함된다.
3) <head>태그
- 브라우저에게 정보를 주는 태그이다.
- <head>태그 안에서 가장 중요한 태그는 문서제목을 지정하는 <title> 태그이다.
4) <meta>태그
웹 브라우저 화면에는 보이지 않지만 웹 문서와 관련된 정보들을 지정하는 태그이다.
//1. 문자 세트 지정하기 : 화면에 글자를 표시할 때 어떤 인코딩 방법을 사용할 지 지정
<meta charset = "UTF-8">
//2. 모바일 기기 고려하기
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//3. 인터넷 익스플로러 브라우저 고려하기
<meta http-equiv="X-UA-Compatible" content="ie=edge">
//4. 검색 엔진 고려하기
<meta name="keywords" content="html5, 웹표준">
<meta name="description" content="html5를 통한 웹표준 공부">
<meta name="author" content="jo">
5) <body>태그
- 실제 브라우저에 표시될 내용을 입력하는 태그이다.
- <h1>태그, <p>태그, <br>태그 등등
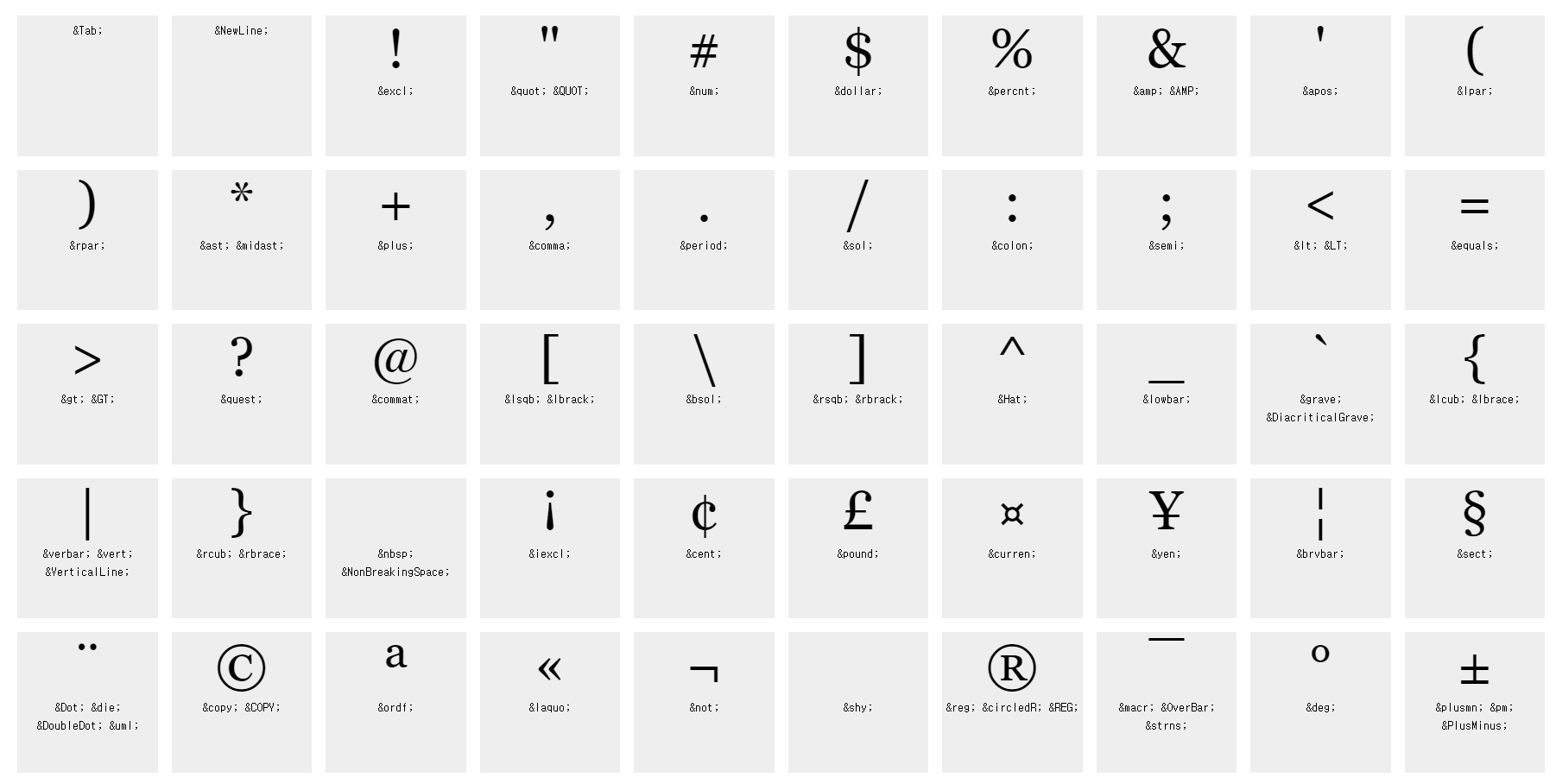
2. 특수 기호 사용
HTML안에서 특수문자를 사용할 경우 HTML태그가 깨지는 경우가 발생 할 수도 있으므로 특수문자의 경우 치환해서 사용한다.

'💻WEB FrontEnd > HTML5' 카테고리의 다른 글
| 하이퍼링크 태그 (0) | 2020.07.06 |
|---|---|
| 이미지 태그 (0) | 2020.07.06 |
| 텍스트, 목록, 표 관련 태그 (0) | 2020.07.05 |
| 웹 호스팅 (0) | 2020.07.05 |
| 웹 프로그래밍 작업을 위한 live server설치 (0) | 2020.07.05 |


