firebase의 기존 자바스크립트 프로젝트를 추가하고,
프로젝트에 간단히 구글로 로그인하거나 구글로 부터 사용자 정보를 제공받을 수 있도록 도와주는 기능을 구현하였다.
"자바스크립트 프로젝트에 Firebase추가"
파이어베이스를 이용해 서버 이용해 프로젝트를 웹사이트에서 확인하려면 터미널에 firebase serve 입력
"Firebase의 Authentication로 구글 로그인 구현"
1. 구글로 로그인, 로그아웃
1) 코드 설명
- firebase.auth().signInWithPopup(provider); // 구글 로그인 팝업 창 실행
- firebase.auth().signOut(); //구글 계정 로그아웃
(firebaseConfig 부분을 지워 놓았기 때문에 로그인 팝업이 뜨지 않습니다. 자신의 firebaseConfig을 채워 넣으면 팝업 창 실행이 잘 됩니다! )
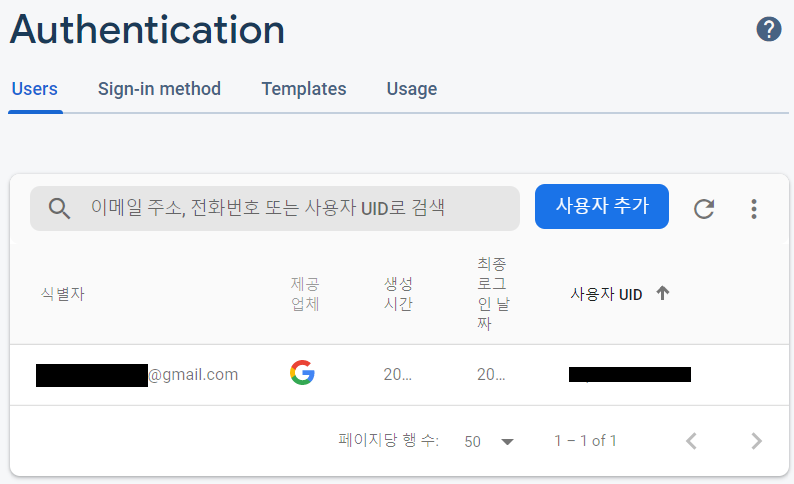
2) Firebase 결과
- 해당 프로젝트의 Firebase-Authentication에 가면 로그인한 계정을 확인할 수 있다!

"Firebase에서 사용자 관리하기"
1) 코드 설명
- Auth개체에 onAuthStateChanged 관찰자 설정하면 현재 로그인한 사용자 가져올 수 있다.
- 사용자에게 연결된 로그인 제공업체로부터 프로필 정보를 가져오려면 providerData 속성을 사용한다.

+선택사항) "Firebase 호스팅"
호스팅한 후의 사이트 url : https://clone-41130.web.app/
'💡웹 프로젝트 > (풀스택)YOUTUBE - 클론코딩' 카테고리의 다른 글
| 프로젝트 소개 [SHTUBE : YOUTUBE 클론코딩] (0) | 2021.02.10 |
|---|---|
| 다크 모드 구현 (0) | 2021.01.01 |
| 동영상파일 수정, 삭제 구현 (0) | 2020.12.31 |
| Firebase의 Firestore와 Storage를 이용해 파일 업로드, 파일 정보 가져오기 (0) | 2020.12.23 |
| 프론트 엔드 개발 (0) | 2020.12.15 |



