부트스트랩 적용
1) 아래 링크에서 "Compiled Css and Js" 의 Download클릭
https://getbootstrap.com/docs/5.0/getting-started/download/
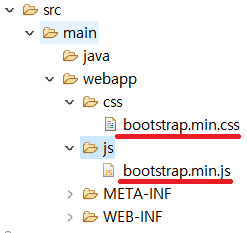
2) 다운로드 받은 파일 프로젝트에 사용
webapp > css폴더, js폴더 생성하고 bootstrap.min.css파일과 bootstrap.min.js파일 넣기

JQuery 적용
1) js > popper.js 파일 생성
popper.js 파일에 아래 링크 코드 복붙!
https://unpkg.com/popper.js@1.12.9/dist/umd/popper.min.js
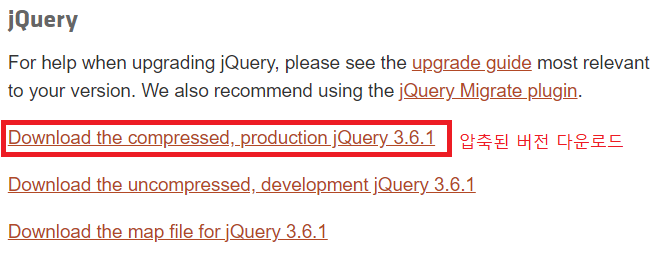
2) jQuery 설치
아래 링크에서 JQuery 다운로드

jquery.min.js 파일 생성해서 위 링크 코드 복붙!
프로젝트 내 추가 CSS, JS 설정
webapp 폴더 > index.jsp 파일 생성 아래와 같이 설정 코드 추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 반응형을 위한 뷰포트 설정 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>강의평가 웹 사이트</title>
<!-- 부트스트랩 css 추가하기 -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!-- 커스텀 css 추가하기 -->
<link rel="stylesheet" href="./css/custom.css">
</head>
<body>
<!-- 제이쿼리 자바스크립크 추가하기 -->
<script src="./js/jquery.min.js"></script>
<!-- popper 자바스크립크 추가하기 -->
<script src="./js/popper.js"></script>
<!-- 부트스트랩 자바스크립크 추가하기 -->
<script src="./js/bootstrap.min.js"></script>
</body>
</html>
폰트 적용하기
1) css 폴더 > custom.css 파일 생성
2) 구글 폰트에 들어가 폰트 선정
custom.css파일에 구글 폰트 코드 복붙!
@import url(https://fonts.googleapis.com/earlyaccess/jejugothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
.navbar-brand, h1, h2, h3, h4 {
font-family: 'Jeju Gothic';
}
h5 {
font-family: 'Jeju Gothic';
font-size: 18px;
}
body {
font-family: 'Nanum Gothic';
}
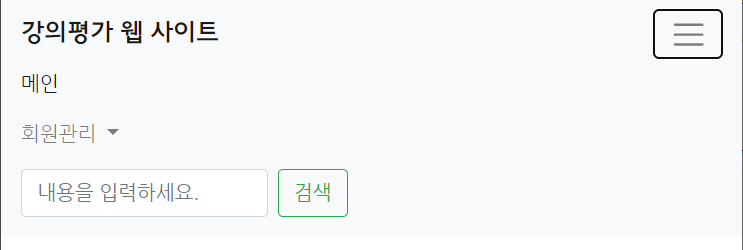
Nav 바 설정하기
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="index.jsp">강의평가 웹 사이트</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.jsp">메인</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
회원관리
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">로그인</a></li>
<li><a class="dropdown-item" href="#">회원가입</a></li>
<li><a class="dropdown-item" href="#">로그아웃</a></li>
</ul>
</li>
</ul>
<form action="./index.jsp" method="get" class="form-inline my-2 my-lg-0">
<input type="text" name="search" class="form-control mr-sm-2" type="search" placeholder="내용을 입력하세요." aria-label="Search"/>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">검색</button>
</form>
</div>
</div>
</nav>
</body>
'💻WEB BackEnd > JSP' 카테고리의 다른 글
| DB 설계 & 데이터 모델링 (0) | 2022.11.07 |
|---|---|
| 로그인, 회원가입, 로그아웃 구현 (0) | 2022.11.07 |
| index.jsp 페이지 (0) | 2022.11.07 |
| MySQL + JSP 연동 (0) | 2022.11.06 |
| 개발 환경 구축 + 테스트 (0) | 2022.11.06 |



