<Do it! HTML5+CSS3>을 기본으로 배운 내용입니다.
목차
- 1. CSS 박스 모델
- 1) 블록 레벨 요소와 인라인 레벨 요소
- 2) 박스 모델의 구성
- 2. 콘텐츠 관련 속성들
- 1) 콘텐츠 영역의 크기 - width, height
- 2) 화면 배치 방법 결정 - display
1. CSS 박스 모델
CSS 박스 모델이란 웹 문서의 내용을 박스 형태로 정의하는 방법을 말한다.
1) 블록 레벨 요소와 인라인 레벨 요소
- 블록 레벨(block-level) 요소
- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지(=너비가 100%)하는 요소이다.
- 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
- 너비나 마진, 패딩 등을 이용해 크기나 위치 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소여야 한다.
- 인라인 레벨(inline-level) 요소
인라인 레벨 요소는 줄을 차지하지 않는 요소로, 화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
| 종류 | 해당 태그 |
| 블록 레벨 태그 | <p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address> |
| 인라인 레벨 태그 | <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> |
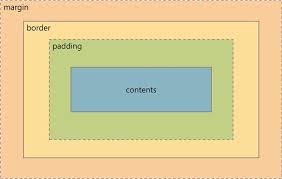
2) 박스 모델의 구성

- 콘텐츠contents 영역
- 패딩padding 영역 : 박스와 콘텐츠 영역 사이의 여백
- 박스의 테두리border
- 마진margin 영역 : 여러 박스 모델 사이의 여백
2. 콘텐츠 관련 속성들
3) 콘텐츠 영역의 크기 - width, height
박스 모델에서 콘텐츠 영역의 크기를 지정할 때, 너비를 지정하는 width속성과 높이를 지정하는 height속성을 사용한다.
선택자 {
width: 크기 | 백분율 | auto
height: 크기 | 백분율 | auto
}| 속성 값 | 설명 |
| 크기 | 너비나 높이 값을 px이나 cm 같은 단위와 함께 수치로 지정한다. |
| 백분율 | 박스 모델을 포함하는 부모 요소를 기준으로 너비나 높이 값을 백분율로 지정한다. |
| auto (기본값) | 박스 모델의 너비와 높이 값이 콘텐츠 양에 따라 자동으로 결정된다. |
4) 화면 배치 방법 결정 - display
- dispaly속성을 사용해 블록 레벨 요소를 인라인 레벨 요소로 바꾸거나 인라인 레벨 요소로를 블록 레벨 요소로 바꿀 수 있다.
- 원래 display속성은 해당 요소가 화면에 어떻게 보일지를 지정할 때 사용한다.
선택자 { display: 속성 값 }| 속성 값 | 설명 |
| block | 해당 요소를 블록 레벨로 지정한다. |
| inline | 해당 요소를 인라인 레벨로 지정한다. |
| inline-block | - 블록 레벨 요소와 인라인 레벨 요소 두 가지 특성을 모두 가진다. - 웹 요소를 인라인 레벨로 지정하면 한 줄로 배치할 수는 있지만, 너비나 높이, 위 아래 마진, float 같은 값이 정확히 적용되지 않는다. - 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정할 수 있다. |
| none | 해당 요소를 화면에 표시하지 않는다. |
'💻WEB FrontEnd > CSS3' 카테고리의 다른 글
| 여백(마진, 패딩) 관련 속성들 (0) | 2020.07.12 |
|---|---|
| 테두리 관련 속성들 (0) | 2020.07.12 |
| 배경 스타일 (0) | 2020.07.10 |
| 텍스트 관련 스타일- 목록 (0) | 2020.07.09 |
| 텍스트 관련 스타일- 문단 (0) | 2020.07.09 |


