1. 그리드
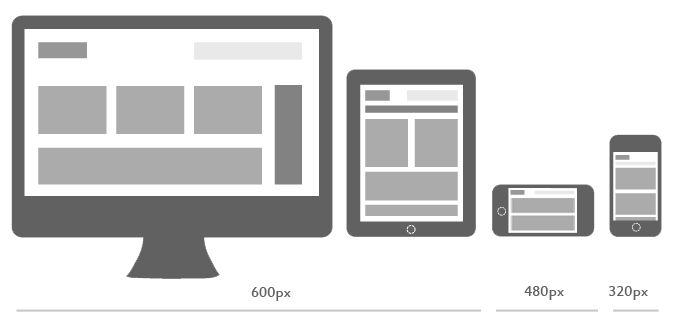
'그리드(Grid)'는 격자모양의 무늬를 뜻한다. 우리가 흔히 쓰는 프로그램인 Excel, Word, PowerPoint의 '표'와 같은 형태도 이 그리드(Grid) 형태를 가진다.
1) 고정 그리드(fixed grid) : 화면 너비를 일정하게 고정하고 레이아웃을 만든 것.
화면 너비를 특정 값으로 고정해 놓으면 그 안에 표시할 요소들의 넓이 값을 지정할 수 있고 너비가 항상 일정하게 표시되기 때문에 원하는 레이아웃을 만들기도 쉽다. 데스크톱용 사이트만 제작한다면 이 방법이 편리하다. 하지만 여러 종류의 기기를 이용해서 접속하는 사이트라면, 브라우저 창의 너비가 작은 기기에서 접속했을 때는 사이트 일부가 가려져서 스크롤 막대를 사용해 화면을 옮기면서 봐야 하는 불편함이 있다.
2) 가변 그리드(fluid grid) : 화면 너비를 % 같은 가변 값으로 지정한 것.
고정 그리드(fixed grid)의 한계를 해결한 것이 바로 가변 그리드(fluid grid)이다. 가변 그리드는 화면 너비를 특정 값으로 고정해 놓지 않고 브라우저 창의 너비에 따라 콘텐츠 너비가 달라지게 한다.

2. 가변 그리드
정해져 있는 공식(가변 그리도 공식)에 의해 정확한 가변 크기의 박스를 만드는 기술
1) 가변 그리드 공식
| 가변 box 공식 | (가변 크기로 만들 박스의 가로 너비 ÷ 가변 크기로 만들 박스를 감싸고 있는 박스의 가로 너비) X 100 = 가변 크기의 % 값 |
| 가변 margin 공식 | (가변 마진을 적용할 마진값 ÷ 적용할 박스를 감싸고 있는 박스의 가로 너비) x 100 = 가변 마진 % 값 |
| 가변 padding 공식 | (가변 패딩을 적용할 패딩값 ÷ 적용할 박스를 감싸고 있는 박스의 가로 너비) x 100 = 가변 패딩 % 값 |
| 가변 font 공식 | (가변 폰트를 적용할 글자 크깃값 ÷ 적용할 요소를 감싸고 있는 요소의 글자 크깃값) = 가변 폰트값 가변 폰트 크기를 계산해주는 사이트 [http://pxtoem.com] |
2) 가변 box
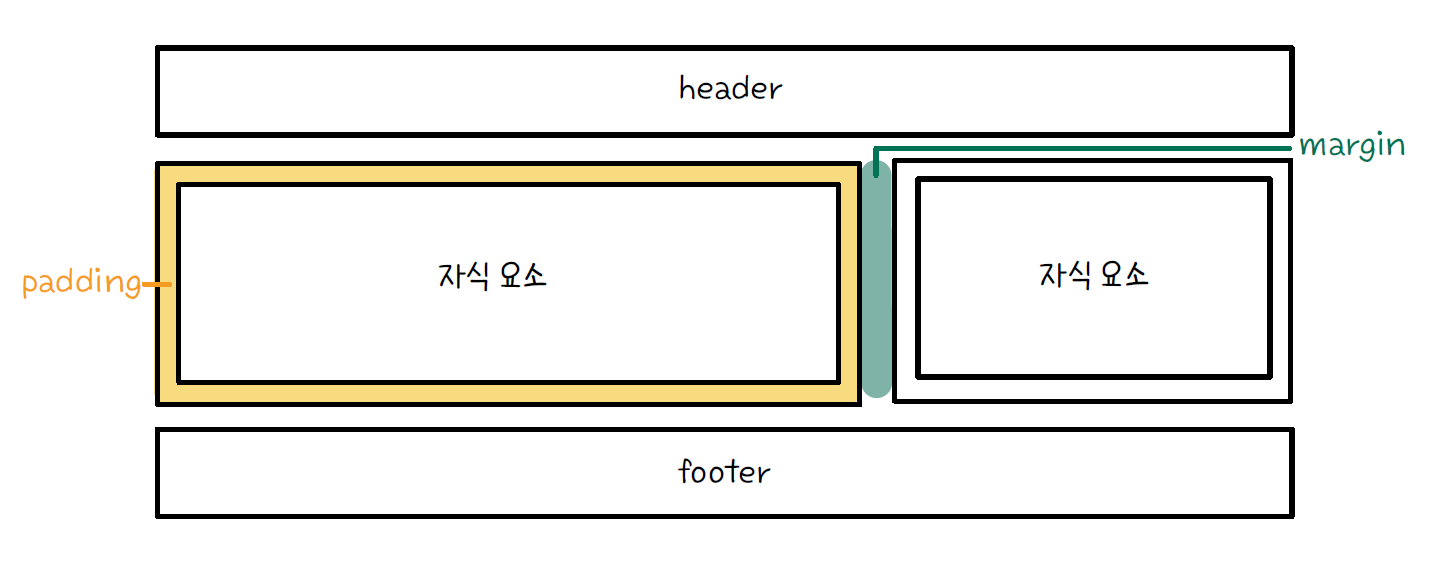
2) 가변 margin, 가변 padding
반응형 웹사이트에서는 모든 요소가 가변적이어야 한다. 구조상의 간격도 마찬가지 이므로, 마진과 패딩을 가변 값으로 설정해줘야 한다.
※ CSS3의 calc함수 : 박스는 가변적이되 마진이나 패딩은 고정값으로 설정하고 싶을 때 사용하는 함수

3) 가변 font
- 가변 그리드 단위들
(최신 브라우저는 px단위를 사용해도 축소, 확대가 가능하다.)
| 단위 | 뜻 | |
| em | 부모의 font-size를 상속 받음. | 16px=1em |
| rem | 부모의 font-size를 상속 받지 않고 최상위(html)의 font-size를 기준으로 함. | |
| vw | 웹 넓이를 100을 기준으로 크기를 결정함. | (글자값 x 브라우저 너비값) ÷ 100 |
| vh | 웹 높이를 100을 기준으로 크기를 결정함. | (글자값 x 브라우저 높이값) ÷ 100 |
| vmin | 높이와 너비중 짧은쪽을 100을기준으로하여 크기 결정. | |
| vmax | 높이와 너비중 긴쪽을 100을기준으로 하여 크기 결정. |
3. 가변 이미지와 가변 동영상
1) 웹에 동영상 파일을 가변적 요소로 넣기
이미지, 동영상 요소에 넓이 값과 최대 넓이 값을 100%로 설정하면 멀티미디어 요소가 가변적으로 작동한다.
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>Document</title>
<style>
*{margin:0; padding:0;}
#wrap{
width:90%;
/* 960px */
margin:0 auto;
border:4px solid #000;
}
#wrap div{
width:50%;
display:inline-block;
}
img, video{ /*이미지, 동영상 요소에 넓이 값과 최대 넓이 값을 100%로 설정*/
width:100%;
max-width:100%;
}
</style>
</head>
<body>
<div id="wrap">
<div>
<video controls preload="auto">
<source src="source/video.mp4" type='video/mp4'></source>
<source src="source/video.ogv" type='video/ogg'></source>
<source src="source/video.webm" type='video/webm'></source>
</video>
</div><div>
<img src="source/img_01.jpg"></div>
</div>
</body>
</html>
2) 동영상을 16:9비율 유지하면서 가변적 요소로 넣기
멀티미디어 요소 중 동영상 요소는 대부분 16:9 비율로 이루어져 있다. 유튜브와 비메오도 16:9 비율로 동영상을 제공하고 있기 때문에 패딩 속성을 이용하면 이 동영상 플레이어들도 가변적으로 만들 수 있다.
(<iframe> 태그는 다른 웹페이지를 내 웹페이지로 가지고 오거나 동영상을 가져올 수 있는 태그이다.)
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<style>
*{
margin:0;
padding:0;
}
video, iframe{
width:100%;
max-width:100%;
}
#wrap{
position:relative;
padding-bottom:56.25%; /*16:9비율 동영상을 가변적 요소로 넣기*/
/* 9 ÷ 16 */
height:0;
overflow:hidden;
}
iframe{
position:absolute;
top:0;
left:0;
height:100%;
}
</style>
</head>
<body>
<div id="wrap">
<iframe src="https://player.vimeo.com/video/192526798?byline=0&badge=0" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
</body>
</html>
3) 스크립트 파일(jquery, fitVids) 사용하여 동영상 가져오기
<!DOCTYPE HTML>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<style>
*{
margin:0;
padding:0;
}
video, iframe{
width:100%;
max-width:100%;
}
</style>
</head>
<body>
<div id="wrap">
<iframe src="https://player.vimeo.com/video/203671501" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
<script src="source/jquery.min.js"></script> /*스크립트 파일을 사용하여 동영상 넣기*/
<script src="source/jquery.fitvids.js"></script>
<script>
$("#wrap").fitVids();
</script>
</body>
</html>
'💻WEB FrontEnd > 반응형 웹' 카테고리의 다른 글
| Flex (0) | 2020.10.26 |
|---|---|
| 미디어 쿼리와 뷰포트 (0) | 2020.10.25 |
| 반응형 웹 vs 적응형 웹 (0) | 2020.10.22 |



